Уроки Adobe Photoshop
i - Иконка
Первым делом создайте новый документ (File>New или Ctrl+N)
размером 200x200 px с белым фоном.
Создайте новый слой (Layer>New>Layer или Ctrl+Shift+N)
Выберите инструмент "Elliptical Marquee Tool ![]() (Овальная область) " и, зажав "Shift", сделайте такое выделение:
(Овальная область) " и, зажав "Shift", сделайте такое выделение:

Теперь с помощью "Paint Bucket Tool" ![]() заполните это выделение каким-нибудь цветом.
заполните это выделение каким-нибудь цветом.

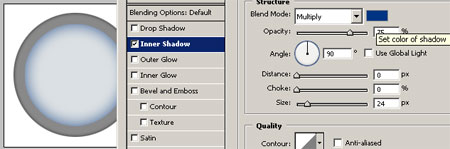
Пройдите в Layer>Layer Style>Blending Options>Inner Shadow
(Слой - Стиль слоя - Параметры наложения - Внутренняя тень):

Удерживая "Ctrl", кликнете по слою с окружностью в панели слоев, чтобы выделить её.
Пройдите в Select>Transform Selection (Выделение – Трансформировать выделение ) и уменьшите выделение таким образом:

Теперь создайте новый слой для маленькой окружности.
Заполните её каким-нибудь цветом и пройдите в Layer>Layer Style>Blending Options
(Слой - Стиль слоя - Параметры наложения).
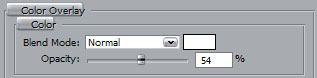
Настройте вкладки "Inner Shadow (Внутренняя тень)" и "Color Overlay (наложение цвета)".
Цвет для "Inner Shadow": #003483, для "Color Overlay": #dbe0e3.

Продолжая работать в слое с маленькой окружностью,
пройдите в Select>Modify>Contract (Выделение - Модификация - Сжать) и установите там значение 1 px.
Теперь выберите слой с задней окружностью и нажмите "Delete", чтобы
убрать ненужную область.

Создайте новый слой и выделите маленькую окружность (Ctrl+клик по иконке слоя в панели слоев).
Выберите инструмент "Gradient tool" (на передний план установите белый цвет)
![]()
и заполните её, начиная от центра, как показано ниже.

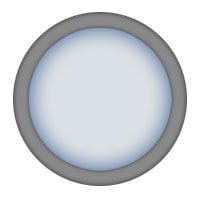
Вот результат:

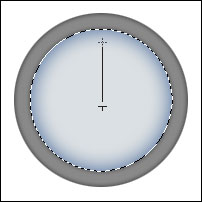
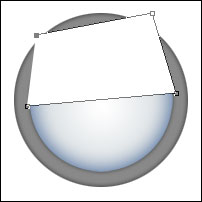
Теперь возьмите "Pen Tool" ![]() и сделайте такое выделение:
и сделайте такое выделение:

Кликнете в районе центра окружности и трансформируйте выделение таким образом:

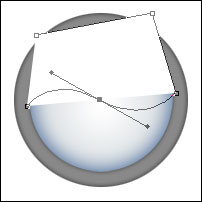
Растрируйте слой Layer>Rasterize>Layer (слой - растрировать - слой), затем выделите маленькую окружность (Ctrl+клик по иконке слоя в панели слоев) и инвертируйте выделение (Select > Inverse или Ctrl+Shift+I).
Это должно выглядеть так:

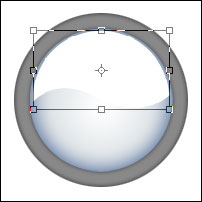
Теперь нажмите "Delete", чтобы убрать ненужную часть.
Пройдите в Edit > Free Transform (Редактирование – Свободное трансформирование) и слегка измените белое выделение.

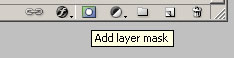
Добавьте маску слоя (layer mask, маленькая иконка в панели слоев)
и сделайте прямоугольное выделение вокруг слоя.

Используя "Gradient tool" ![]() , слегка закрасьте белое выделение.
, слегка закрасьте белое выделение.


Осталось лишь добавить символ "i".
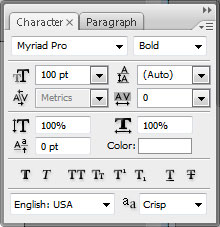
Выберите текстовый инструмент "Horizontal Type Tool" (шрифт "Times New Roman", размер 157 pt) и напишите необходимый символ.
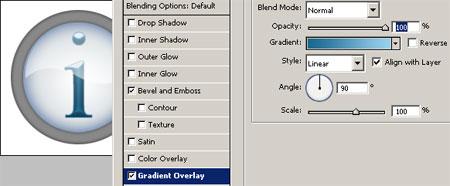
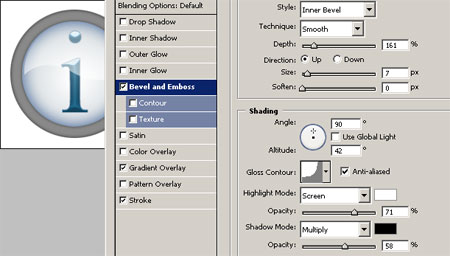
Добавьте к нему стили слоя "Bevel and Emboss" (тиснение), "Gradient Overlay(наложение градиента)" и "Stroke (Обводка)".
Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Текстовый слой расположите под слоем с белым выделением.


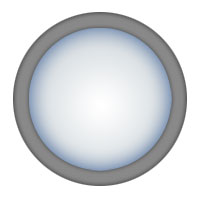
Теперь ваша кнопка готова:

Источник: www.photoshop-master.ru
« Анимация в PhotoShop, создание аватара »
|
|
Сегодня перед вам такой вот комбинированный урок: в нём вы научитесь создавать анимацию в фотошопе, изображать фигуры в перспективе, ну и делать аватары :) |
Надеюсь, что никаких трудностей данный урок у вас не вызовет. Вот, собственно, и всё предисловие...
Анимированный аватар в PhotoShop (фотошоп)
1. Создаём новое изображение размером, примерно, 450x450 px (с изображением такого размера легче работать) и заливаем серым цветом (#969696):

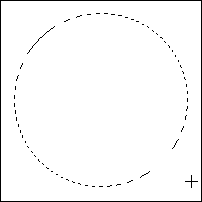
2. Выбираем Ellipse Tool и рисуем эллипс белого цвета:

3. Растрируем слой с эллипсом (для этого на панели слоёв Layers кликните по изображению слоя правой клавишей мыши и в появившемся меню выберите пункт Rasterize Layer).
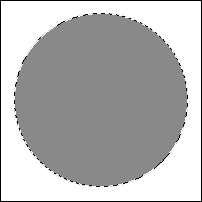
После этого размойте изображение, применив следующий фильтр: Filter —> Blur —> Gaussian Blur с такими настройками:

Вот что должно получиться:

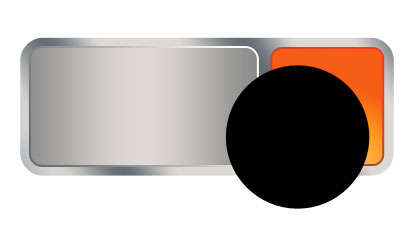
4. Теперь создайте новый слой и вставьте туда какой-нибудь логотип, букву, фигуру или ещё что-нибудь (если это буква или фигурка (Shape), то её нужно будет растрировать таким же образом, как было сказано выше).
Изображение обязательно должно быть одноцветным, чёрного цвета:

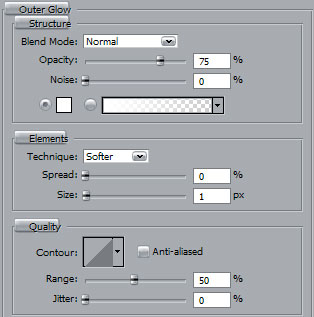
5. Зайдите в Layer Style (для чего на панели слоёв Layers кликните правой клавишей мыши по изображению слоя и в появившемся меню выберите пункт Blending Options...) и перейдите на вкладку Outer Glow (внешнее свечение), выставьте там следующие параметры:

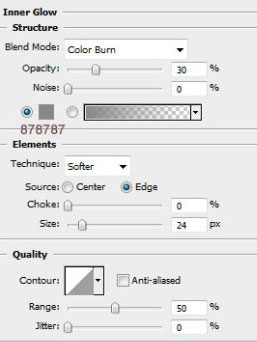
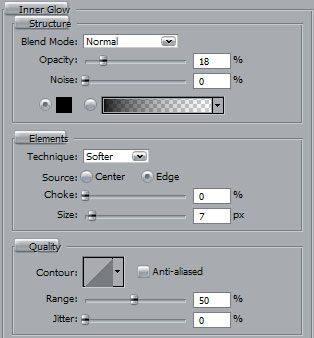
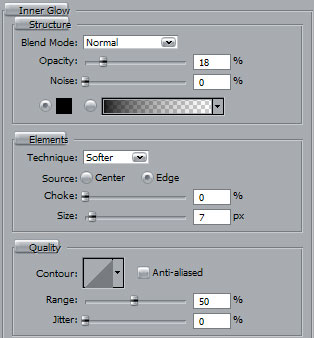
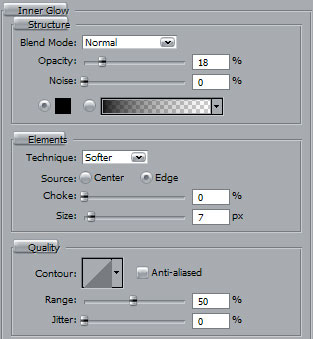
6. Теперь перейдём на вкладку Inner Glow и добавим внутреннее свечение:

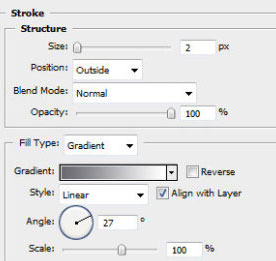
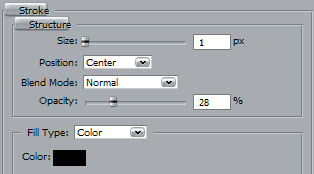
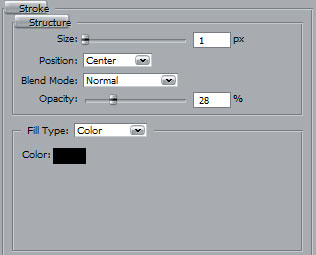
7. Переходим на вкладку Stroke и добавляем обводку:

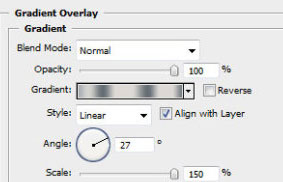
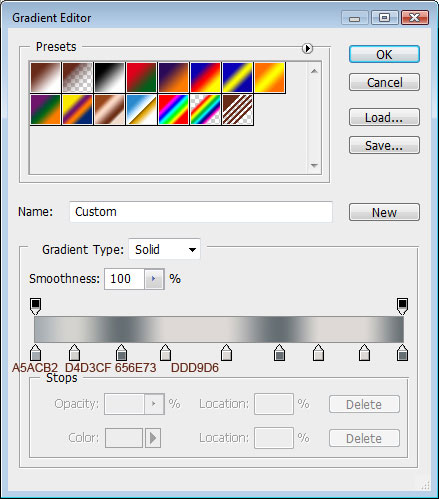
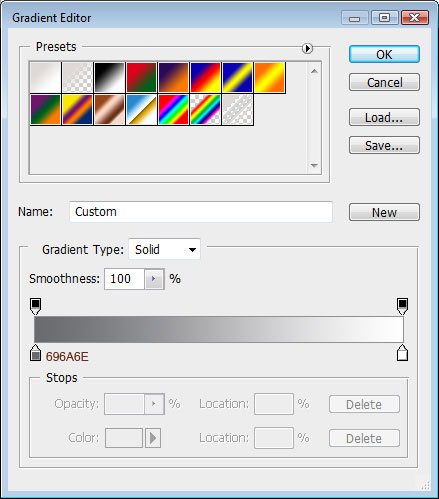
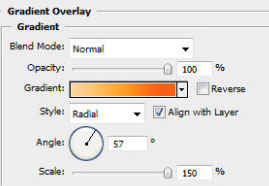
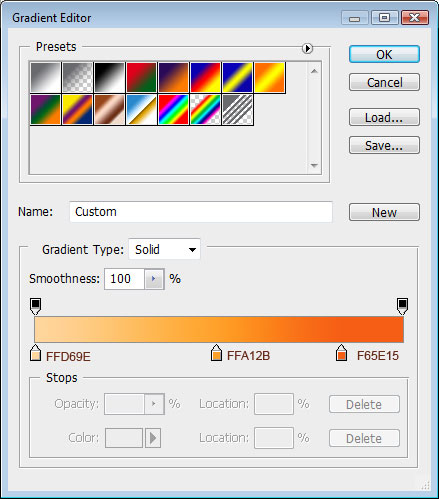
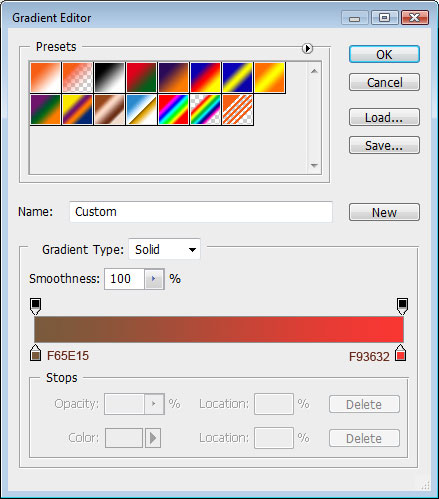
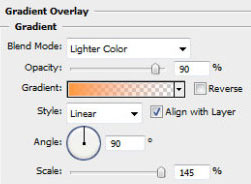
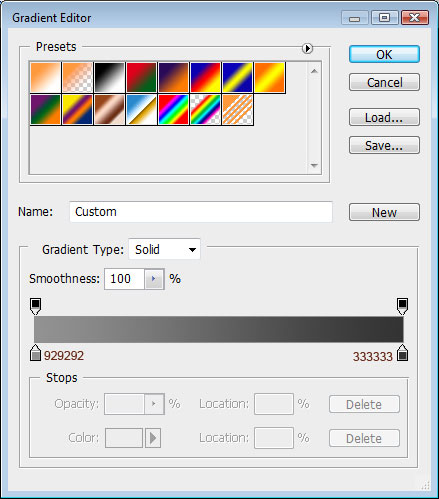
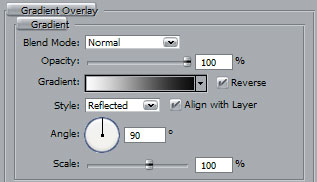
8. Раскрасим нашу фигуру, залив её градиентом. Для этого перейдём на вкладку Gradient Overlay и настроим параметры градиента следующим образом:

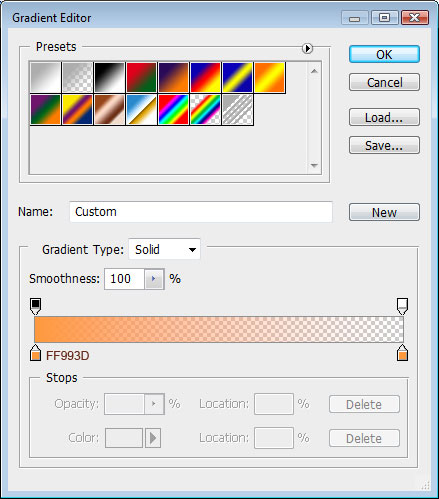
А вот так выглядит окошко с подробными настройками градиента (оно открывается по нажатию на полосу с градиентом):

Всё. Теперь кликаем везде Ok и получаем что-нибудь похожее на вот это:

В моём примере вы можете заметить горизонтальную штриховку поверх логотипа. Добавил я её не подумав, а сейчас понял, что при последующем уменьшении изображение (мы же делаем аватар размера 100x100 px) она заметна вообще не будет. Но, если вам интересно как она делается, то прочесть об этом можно тут: урок о создании логотипа.
9. Теперь, чтобы фигура казалась размещённой в пространстве, трансформируем её. Для этого в меню выберите пункт: Edit —> Transform —> Distort и трансформируйте фигуру следующим образом:

10. Нарисуем отражение фигуры.
Создайте копию слоя с логотипом (для этого просто переместите изображение слоя на иконку создания нового слоя, или кликните по изображению слоя правой клавишей и выберите пункт Duplicate Layer) и отразите её по вертикали (Edit —> Transform —> Flip Vertical):

11. Выберите произвольную трансформацию (Edit —> Free Transform) и разместите фигуру следующим образом:

12. Сожмите немного фигуру, чтобы отражение было более реальным:

13. Создайте из слоя с отражением смарт-объект (на панели слоёв Layers кликните правой клавишей на изображении слоя и выберите пункт Group into New Smart Object). Добавьте к нему маску. Для этого на панели слоёв нажмите кнопку Add layer mask...:

14. За тем выберите чёрно-белый (или т.н. чёрно-прозрачный) градиент и залейте им маску снизу вверх, немного под наклоном:

Вот что должно после этого получиться — довольно правдоподобное отражение:

15. Начнём создание тени.
Создайте копию слоя с логотипом и разместите её под слоем-оригиналом.
Отключите все эффекты слоя, чтобы фигура стала снова чёрной (для этого кликните правой клавишей на этом слое и выберите пункт Clear Layer Style).
С помощью трансформации (Edit —> Transform —> Distort) трансформируйте фигуру следующим образом:

16. Размойте изображение, применив фильтр Filter —> Blur —> Gaussian Blur:

Вот что должно произойти с тенью:

17. Чтобы картинка выглядела ещё реальней, доработаем тень. Добавим к слою маску и зальём её чёрно-белым градиентом сверху вниз, немного под углом:

А вот что должно у вас получиться:

18. Теперь, чтобы приукрасить логотип, добавим к нему блик.
Выше всех слоёв создайте ещё один слой. После этого зажмите клавишу Ctrl и кликните на панели слоёв по изображению слоя с логотипом, благодаря чему создасться выделение:

19. Теперь выбираем Elliptical Marquee Tool и, зажав Ctrl создаём выделение следующего вида:

20. Выделение должно вырезаться одно из другого. Теперь выбираем Paint Bucket Tool и заливаем выделение белым цветом:

21. Добавляем к слою маску и заливаем её снизу вверх чёрно-белым градиентом:

Вот что мы получим:

22. Теперь обрежим ненужную часть изображения. Для этого выберите Crop Tool, зажмите Shift (чтобы получить квадратное выделение, а не прямоугольное) и обрежите вот так:

23. Сейчас выделите всю картинку (Ctrl + A или в меню: Select —> All), скопируйте всё изображение в буфер обмена (Shift + Ctrl + C или в меню: Edit —> Copy Merged) и вставьте скопированное изображение (Ctrl + V или в меню: Edit —> Paste), разместив полученный слой выше всех слоёв. Уменьшите изображение до размеров 100x100 px:

Вот так оно выгладит в уменьшенном виде:

24. Применим к слою немного эффектов. Сразу добавим обводку. заходим в Layer Style на вкладку Stroke и там делаем так, как показано ниже:

25. А на вкладке Pattern Overlay добавим штриховку (если у вас такой текстуры нет, то её можно содать самому, как это сделать написано вот в этом уроке — 1й и 2й пункты):

26. Ну вкладке Inner Shadow добавим самозатенение:

Теперь можно нажать Ok и посмотреть на результат:

27. Нужно расширить рабочую область — делается это с помощью Crop Tool (выделяем и растягиваем выделение):

Вот так должно получиться:

28. Теперь создайте новый слой и разместите его ниже всех остальных слоёв. Залейте его чёрным цветом (с помощью Paint Bucket Tool):

29. Выберите инструмент Custom Shape Tool, в качестве фигуры выбираем следующий орнамент:

И рисуем вот такую фигуру (её высота должна быть больше, чем высота логотипа, а ширина — больше ширины аватара):

30. Растрируйте слой с орнаментом (клик правой клавишей на изображении слоя, там выбрать нункт Rasterize), сделайте ещё две копии слоя и разместите их следующим образом:

31. Объедините три слоя с орнаментами в один (кликните по верхнему слою, потом два раза нажмите Ctrl + E; или через меню: Layer — Merge Down, тоже два раза).
Заходите в Layer Style и настройте некоторые эффекты. Сразу добавим внешнее свечение (Outer Glow):

32. После перекрасим изображение в оранжевый цвет (вкладка Color Overlay):

Можно жать Ok:

33. Теперь нам нужно сделать так, чтобы получившаяся у нас «волна» была видна только над нашим логотипом. Делается это с помощью маски слоя.
Нам нужно создать выделение нашего логотипа. Для этого зажмите клавишу Ctrl и кликните по изображению слоя с логотипом, получиться следующее выделение:

34. А теперь просто кликните на кнопку Add layer mask (не снимая выделения), после чего автоматически создасться маска слоя и всё, что небыло выделено, станет невидимым:

Вот как это должно выглядеть:

35. Сейчас разъедините слой и маску (это нужно для того, чтобы при перемещении слоя маска за ним не двигалась), для этого кликните по изображению цепи между ними:

После этих действий временно отключите маску слоя (для удобства), для чего кликните правой клавишей по изображению маски и выберите пункт Disable Layer Mask.
36. Всё для того, чтобы можно было сделать анимацию, уже готово. Осталось добавить саму анимацию.
В Adobe PhotoShop 10 CS3 Extended анимация делается прямо в нём, а в Adobe PhotoShop 9 CS2 (в котором я работаю и пишу все уроки) для создания анимации есть программка Adobe ImageReady CS2. Чтобы отправить изображение в ImageReady, в фотошопе в меню выберите пункт: File —> Edit in ImageReady.
В ImageReady окошко с изображением будет выглядеть следующим образом:

37. Выберите инструмент Move Tool и переместите нашу «волну» влево (до начала нового сегмента):

38. Создайте новый кадр, для чего на панели Animation нажмите на кнопку Duplicate Current Frame:

39. Переместите «волну» ещё влево, до начала следующего сегмента:

40. Ранее мы отключили маску слоя, теперь настало время всё вернуть на свои места.
Кликните по перому кадру, после чего кликните правой клавишей по маске слоя с «волной» и выберите пункт Enable Layer Mask. За тем повторите действие со вторым кадром:
41. Теперь нужно разбить движение «волны» от одной позиции до другой на много кадров.
Сейчас, на панели Animation кликните по второму кадру и затем кликните по кнопке Tween...

42. В появившемся окошке введите желаемое колличество кадров (я использовал 30 кадров):

Добавилось 30 кадров. Последний (32й кадр) такой же, как и самый первый, по этому удалите его (чтобы избежать небольшой задержки при повторении анимации), кликнув по кадру и нажав на кнопку ввиде корзины:

43. Анимация готова. Чтобы её просмотреть, нажмите на панели Animation кнопку Play/Stop Animation.
Теперь её нужно сохранить, для этого в меню выберите пункт File —> Save Optimized As.... В итоге получаем такую анимацию:

44. Теперь откройте только что сохранённый *.gif файл с анимацией в ImageReady, выберите инструмент Crop Tool и обрежте изображение, оставив сам аватар:

Вот так должно получиться:

45. Снова сохраняем анимацию (File —> Save Optimized As...) и получаем финальную версию аватара:

Эффект получился довольно оригинальным. Похоже на какую-то химмически активную жидкость. Вот если нарисовать пробирку и к ней добавить такую анимацию...
« Красивая иконка папки в фотошоп »
|
1. Создаём новое изображение, размером примерно 400x400 пикселей. Заливаем фон серым (#c6c6c6) цветом (с помощью Paint Bucket Tool):
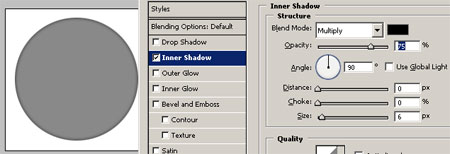
2. Начнём украшать наш фон. Заходим в Layer Style (для чего на панели слоёв Layers кликаем правой клавишей по изображению слоя и в появившемся меню выбираем пункт Blending Options). Переходим на вкладку Inner Shadow (самозатенение) и выставляем следующие значения:
Жмём Ok и получаем такой-вот неоднородный фон:
3. Создадим эффект свечения, что ещё лучше украсит наш фон. Сразу создадим новый слой. Выбираем инструмент Elliptical Marque Tool и создаём овальное выделение следующего вида:
4. Выбираем инструмент Paint Bucket Tool и заливаем выделение белым цветом:
5. Теперь снимите выделение (Ctrl + D или Select —> Deselect) и примените фильтр Filter —> Blur —> Gaussian Blur с радиусом размытия в 30 пикселей:
Вот что должно получиться:
6. Начнём создавать папку. Сразу нарисуем заднюю стенку. Выберите инструмент Rectangle Tool и нарисуйте прямоугольник (я нарисовал прямоугольник размером 133x94 пикселей) любого цвета:
7. Теперь выберите инструмент Add Anchor Point Tool и сверху слева добавьте две дополнительные точки:
8. За тем рядом с этими точками добавьте ещё две точки (смотрите скриншот — поймёте):
9. Теперь выбираем инструмент Direct Selection Tool, зажимаем клавишу Shift, выделяем две внутренние точки, и жмём несколько раз клавишу со стрелкой Вверх (не знаю как её назвать по-другому, чтобы все поняли :) ), пока не получите следующую фигуру:
Вот она же, только без выделения:
10. Теперь нам нужно украсить нашу папку, добавив к ней кое-какие эффекты. Заходим в Layer Style этого слоя и убираем непрозрачность заливки до 0%:
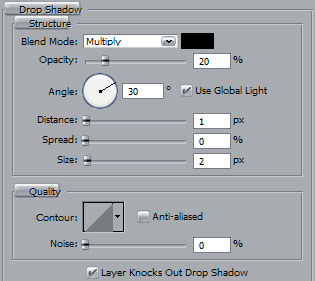
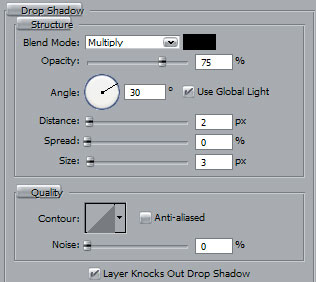
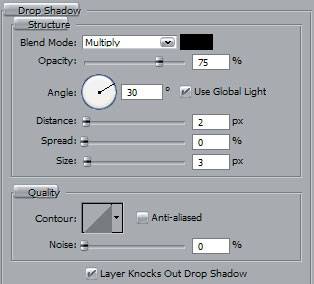
11. Переходим на вкладку Drop Shadow и настраиваем параметры тени следующим образом:
12. За тем переходим на вкладку Inner Shadow, где настроим самозатенение:
13. На вкладке Inner Glow настраиваеться внутреннее свечение:
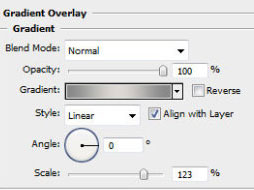
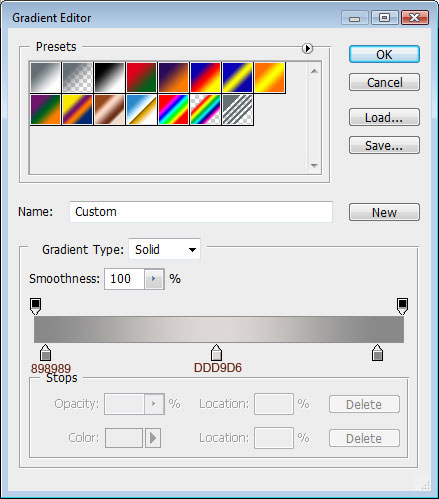
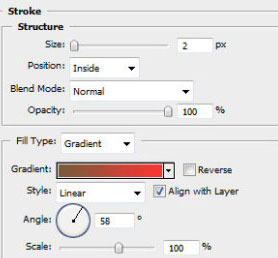
14. Перейдём на вкладку Gradient Overlay и изменим параметры градиента следующим образом (красным цаетом я написал шестнадцатиричные значения цветов, используемых в градиенте; для изменения настроек цвета градиента кликните по градиентной полосе, справа от слова Gradient:):
15. Добавим мой любимый эффект — штриховку. Делаетcя это в окошке Pattern Overlay. В этом окошке у вас такой текстуры (штриховка, которая на скриншоте ниже) может и не быть, её нужно сразу создать, а как она создаёться, можно прочесть, например, тут в пункте №6 или тут в пункте №1 (только штриховку делайте такого вида, как на примере — размером 3x3 пикселя, чёрная), а если не разобрались как делается штриховка, то бегом на наш форум:
16. Ну и последний штрих — добавим обводку. Делается это на вкладке Stroke:
17. Жмём Ok и получаем следующую картину:
18. А сейчас создадим эффект блика... Зажмите клавишу Ctrl и кликните по слою с задней стенкой папки, чтобы создать выделение:
19. Выберите инструмент Elliptical Marque Tool, зажмите Alt и выполните следующее выделение:
20. Создайте новый слой, выберите Paint Bucket Tool и залейте полученное выделение белым цветом. Снимите выделение, нажав Ctrl + D (или в меню: Select —> Deselect):
21. Добавьте к слою маску (для чего на панели слоёв Layers нажмите кнопку Add Layer Mask (в PhotoShop CS3) или Add Vector Mask (в PhotoShop CS2)):
22. Выберите инструмент Gradient Tool, в качестве градиента выберите чёрнобелый градиент:
23. Залейте маску слоя полученным градиентом, снизу вверх. Получиться должно вот так:
На этом создание задней стенки папки завершено. Начнём создавать переднюю стенку папки :) (прикольно я их назвал)... 24. Создайте копию слоя с задней стенкой папки (для чего перетащите изображение слоя на кнопку для создания нового слоя; или нажмите на слое правой клавишей, выберите пункт Duplicate Layer). Разместите полученную копию слоя выше всех слоёв. Трансформируйте слой (Edit —> Transform Path —> Distort) следующим образом:
Вот что вы должны получить после трансформации:
25. Теперь немного поизменяем настройки эффектов слоя... Зайдите в Layer Style на вкладку Drop Shadow и измените настройки на следующие:
26. За тем перейдите на вкладку Gradient Overlay, уменьшите непрозрачность до 50%:
27. На вкладке Pattern Overlay так же уменьшите непрозрачность до 50%:
Жмём Ok и получаем уже довольно неплохую на вид папку:
28. Добавим к передней части папки блик, тем же способом, которым мы это делали ранее:
29. Раз это папка, то в ней должны храниться какие-нибудь документы. Нарисуем какой-нибудь листок, для чего выбираем инструмент Rectangle Tool и рисуем небольшой прямоугольник (в моём примере 115x72 пикселей) любого цвета:
30. Начнём добавлять эффекты. Заходим в Layer Style на вкладку Drop Shadow и настраиваем параметры отбрасывания тени:
31. На вкладке Inner Shadow настроим самозатенение:
32. На вкладке Gradient Overlay закрасим наш листок серым градиентом:
33. И добавим обводку, на вкладке Stroke:
34. Жмём Ok и получаем такой-вот листок:
35. Добавьте к листку какой-нибудь текст или рисунок (я написал название сайта серым #535353 цветом):
36. Зажмите клавишу Ctrl и кликните по очереди на слое с листком и слое с текстом, чтобы их выделить. Отпустите Ctrl и поверните листок, применив трансформацию Edit —> Transform —> Rotate (я повернул его на -19,5 градусов):
37. Переместите слои с листком и надписью под слой с передней стороной папки:
38. Сейчас создайте копию слоя с передней частью папки, разместите эту копию слоя выше всех слоёв. Очистите слой от эффектов, для чего кликните по нём правой клавишей и выберите пункт Clear Layer Style:
39. Зайдите в Layer Style слоя и непрозрачность заливки (Fill Opacity) уменьшите до 0%:
40. Перейдите на вкладку Gradient Overlay и настройте её следующим образом:
Ниже представлены подробные настройки градиента:
41. Жмём Ok и получаем красивую папку:
42. А теперь немного украсим общую картину, добавив отражение. Отключите два первых нижних слоя (фон и свечение), нажав слева от слоёв на иконку ввиде глаза:
43. Выделите всю видимую область (нажмите Ctrl + A или в меню: Select —> All), скопируйте её в буфер обменя (Shift + Ctrl + C или в меню: Edit —> Copy Merged). Вставьте скопированное изображение (Ctrl + V или в меню: Edit —> Paste) и отразите его по вертикали (Edit —> Transform —> Flip Vertical), расположите как показано ниже:
44. Теперь включите отключенные в 42м пункте слои:
45. Добавьте к слою с отражением маску (для чего на панели слоёв Layers нажмите кнопку Add Layer Mask (в PhotoShop CS3) или Add Vector Mask (в PhotoShop CS2)):
46. Выберите инструмент Gradient Tool, в качестве градиента выберите чёрнобелый градиент и залейте им маску, снизу вверх:
|
Блеск на пластике
|
Дата:05.11.2008 Статьи - Уроки Adobe Photoshop - Блеск на пластике |
 |
"Шаг 1. Создайте новый документ такого размера, какого захотите. Так как в качестве примера я беру обычный круг, то достаточно шаблона 500x200. Фон залейте цветом #4d4d4d.
Шаг 2. Вы можете создать любую произвольную форму. Я нарисовал круг при помощи Ellipse Tool и цвет фигуры взял посветлее #b9b9b9 - в итоге получится почти белый пластик. Конечно, Вы можете выбрать тот цвет, который Вам нравится, здесь нет ограничений.

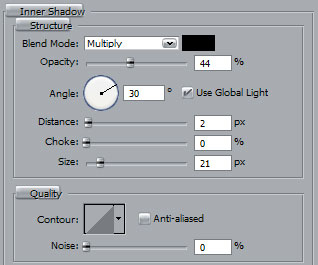
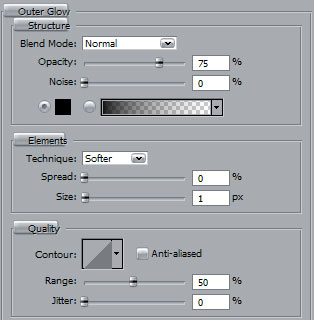
Шаг 3. Применим пару эффектов для нашей формы - Inner Shadow и Outer Glow. Они находятся в Layer->Layer Style или можете найти их кликнув 2 раза по иконке слоя на панельке Layers. Поменяйте следующие параметры:
Для Inner Shadow

Для Outer Glow

В итоге у Вас должна получиться похожая картина

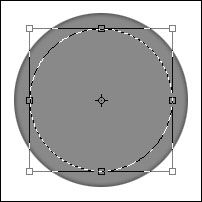
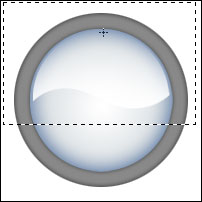
Шаг 4. Выделите Вашу форму: прижмите Ctrl и кликните мышкой один раз по иконке слоя. После выделения зайдите в Select->Modify->Contract и поставьте 5 пикселов. Ваше выделение станет поуже на 5 пикселов. Сейчас создайте новый слой, можно назвать его reflect1. (Как только вы создадите его, выделенная область станет частью слоя reflect1). Залейте выделенную область белым цветом. Прозрачность слоя reflect1 -Opacity - поставьте 35%. Выглядеть картинка должна следующим образом:

Шаг 5. Повторите Шаг 4, а именно: прижав Ctrl кликните мышкой по иконке слоя, на котором Ваша исходная форма. Она должна выделиться "бегущим" пунктиром. Снова зайдите в Select->Modify->Contract, на этот раз поставьте 8 пикселов. Создайте слой reflect2 и опять залейте выделенное белым цветом. Снимите выделение Select->Deselect. Затем с помощью Elliptical marquee tool {По умолчанию в качестве инструмента выделения установлен Rectangular marquee tool - прямоугольное выделение. Elliptical marquee tool можно выбрать, если на иконке Rectangular marquee tool удерживать нажатой клавишу мышки некоторое время} выделите часть области, залитой белым на слое reflect2, и нажмите клавишу Del. Выделенная часть слоя должна исчезнуть. Opacity слоя в этот раз поставьте 45%. Вот что приблизительно должно получиться:

Шаг 6. Повторите предыдущий шаг еще два раза: Ctrl + клик на слое с исходной формой для выделения. Затем Select->Modify->Contract - здесь каждый раз можно брать разные значения. В этот раз пусть будет 7. Заливаем белым, удаляем часть. Во второй раз поставьте 12 пикселов и не удаляйте часть залитой области - оставьте форму целой. Для этой целой формы примените раза 3-4 Filter->Blur->More Blur, чтобы смягчить границы. Прозрачность Opacity можно сделать поменьше, или оставить такой же - дело вкуса.

Шаг 7. Это последний шаг, и самый важный. Выделите слой (Ctrl + клик на иконке слоя) reflect1 (reflect1- это было наше самое первое выделение, в котором указывали 5 пикселов), и создайте новый слой под названием Stroke. Зайдите в Edit->Stroke и поставьте следующие значения:

После этого ластиком с мягкой кистью удалите часть белой обводки на слое Stroke
Шаг 8. Вообще это не шаг, а, скорее, результат.)

Если Вам хочется, можно взять цвет посветлее или поменять прозрачность наших бликов."
Вот мой результат (я добавлял градиент на нижний слой):

Источник: www.zerolayer.ru
Видеоурок по Photoshop - "Прыжок за пределы экрана"
|
Дата:05.11.2008 Статьи - Уроки Adobe Photoshop - Видеоурок по Photoshop - "Прыжок за пределы экрана" |
 |

Формат видео: XviD
Формат аудио: нет
Субтитры: есть (рус)
Размер кадра: 1024х760 px
Продолжительность: 8 мин. 54 сек.
Размер архива: 16,6 Mb
Скачать: Depositfiles.com | Letitbit.net | Vip-file.com
Дизайн Web страницы
Поскольку тема веб-дизайна простаивает, надеюсь, кого-то этот урок сподвигнет на подвиги, как и меня:) Всем удачи.
Предупреждаю - урок - ОГРОМНЫЙ. ![]()
Получится в результате вот такой макет:

Создайте новый файл (File>New) размером 800x700 px и 72 dpi. Примените Paint Bucket tool (G) и заполните фон цветом #131313.

Используя Ellipse Tool (U), попробуйте нарисовать похожий элемент, который будет служить заголовком сайта, и залейте его белым цветом. Для того, чтобы подправить его форму, используйте Direct Selection Tool (A).

Примените стили слоя Blending Options>Outer Glow


Таким же образом. как и предыдущий, создайте новый слой с эллипсом, так же принадлежащим заголовку. Скорректировать его форму можно при помощи Convert Point Tool.

Примените стили слоя Blending Options>Inner Glow

Blending Options>Gradient Overlay

Параметры градиента:

Получится:

Скопируйте только что сделанный слой и примените к копии Free Transform для того, чтобы немного сузить и растянуть эллипс так, как показано ниже. Смените стили слоя.




Чтобы работать далее, нам понадобится создать текстуру.
Создайте новый файл размером 20x20 px и 72 dpi, затем применив Rectangle Tool (U), нарисуйте три прямоугольника, и разверните их при помощи Free Transform, чтобы создать что-то похожее на текстуру белого цвета ![]() .
.


Сохраните полученное изображение, как текстуру.

Вернемся к нашему исходному файлу с сайтом. Создайте новый слой и используйте Rectangle Tool (U) чтобы создать широкую полосу, выглядящую как часть фона сайта.

Примените стили слоя.
Blending Options>Gradient Overlay


Blending Options>Pattern Overlay


Скопируйте предыдущий слой и опять выберите Free Transform чтобы сдвинуть его вправо и приподнять чуть-чуть вверх, как это показано на рисунке ниже.


Используя Rounded Rectangle Tool (U), создайте еще один слой, на котором будет располагаться панель с кнопками меню нашего сайта. Цвет - #010101.


Как всегда - стили слоя:)
Blending Options>Outer Glow


Скопируйте только что созданный слой, и при помощи Free Transform немного его уменьшите и примените к нему следующие параметры:
Blending Options>Gradient Overlay




Используя Ellipse Tool (U), нарисуем яркий блик справа у нашей панели с кнопками.

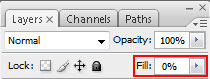
Поставьте в свойствах слоя Fill 0%
Стили слоя:
Blending Options>Gradient Overlay



Зажмите Alt и кликните между слоем с бликом и слоем самой кнопочной панели с тем, чтобы блик применился только к пределам панели.


Сделайте копию слоя с бликом, и переместите его на левую часть панели с кнопками меню.

При помощи Rectangle Tool (U) создайте еще один прямоугольник в нижней части изображения и залейте его цветом - #1A1A1A.

Стили слоя:
Blending Options>Outer Glow

Blending Options>Bevel and Emboss


Выберите инструмент Rounded Rectangle Tool (U) для создания слоя, на котором будет располагаться собственно содержимое сайта.


И опять стили слоя!!!! ![]()
Blending Options>Drop Shadow

Blending Options>Gradient Overlay



Продолжение в посте ниже:)
Создайте копию слоя, немного уменьшите его при помощи Free Transform как это показано ниже, и примените к нему стилия слоя, показанные ниже.

Fill 0%
проставьте в свойствах слоя.
Blending Options>Stroke


Теперь мы выберем еще пару инструментов и изобразим еще один элемент, принадлежащий к заголовку сайта. Сначала берем
Rectangle Tool (U), чтобы создать основной слой, потом зажимаем Alt, выбираем одновременно
Ellipse Tool (U)и применяем его 2 раза, чтобы убрать лишние элементы:)

Стили слоя:)
Blending Options>Gradient Overlay



Создадим еще один элемент заголовка сайта, располагающийся выше только что сделанного. Проделываем эту несложную операцию при помощи все того же
Rectangle Tool (U).
Стили слоя:)
Blending Options>Gradient Overlay



Используя
Line Tool (U)нарисуйте две линии по бокам только что созданного прямойгольника, цвет -
#8D8D8D
Выберите
Pencil Tool (чтобы нарисовать две вертикальные линии на панели с кнопками выше левого блика.

режим наложения -
Blending mode-Soft Light
Скопируйте только что сделанный слой и поместите его на правый блик.
Используя
Ellipse Tool (U), создайте новый слой с кругом. На этом слое будет логотип.

Стили слоя:
Blending Options>Outer Glow

Blending Options>Gradient Overlay



таким же образом создайте новый слой поверх предыдущего.

Ставим в свойствах слоя
Fill 0%.
Стили слоя
Blending Options>Gradient Overlay



Поверх предыдущего слоя рисуем еще один круг!
Цвет -
#0A0F12.
И опять - стили слоя. (как они мне надоели:) - прим. перев.)
Blending Options>Stroke


Берем предыдущий инструмент и рисуем блик на зоне логотипа:)

Стили слоя:)
Fill 0% .
Blending Options>Gradient Overlay



Зажмите Alt и кликните между слоем с бликом и предыдущим слоем.


При помощи
Ellipse Tool (U)рисуем следующий логотипный слой:)

Стили слоя:
Fill 0%
Blending Options>Outer Glow

Blending Options>Inner Glow

Blending Options>Stroke


Следующим шагом создадим специальную секцию, располагающуюся на левой стороне панели, которую мы создавали под основное содержание сайта. Создаем при помощи
Rectangle Tool (U).
Стили слоя:
Fill 0%
Blending Options>Gradient Overlay



скопируем слой, отразим его по вертикали, и расположим так, как показано на рисунке.

используя три линии, сделанные из маленьких точек, обозначьте секции, придерживаясь рекомендаций ниже:

(Нижняя линия)

(верхняя линия с левой и правой стороны)
Примените стили слоя, одинаковые для всех линий


Вот что у нас получается после всех этих манипуляций.. (я уже вымоталась, но осталось совсем чуть-чуть - прим. перев.)

Следующим шагом напишем надписи на кнопочках на панели меню сайта.
Шрифт можно взять здесь -
MicroN55- прим. перев.


Кроме того, доделаем логотип сайта, следуя рекомендациям, указанным ниже.


Стили слоя
Blending Options>Gradient Overlay



Поименуем секции сайта, следуя рекомендациям ниже.






Вставьте скриншоты ваших проектов в секцию "portfolio". Каждый скриншот на отдельном слое. Примените для этих слоев стиль
Blending Options>Stroke

Ну и напоследок - добавьте копирайт:)


Все!:)
Прошу прощения за столь громадный урок, ну уж как вышло:) Всем спасибо за внимание, если кто осилил:)
Имитация 3D с использованием Photoshop

Данный урок переведен и опубликован Casper.
Этим уроком я хочу нарушить традицию создания 3D работ. Большинство их создается на основе 2D работ по схеме: скетч / раскрашивание / фото. Эта 2D работа была создана по 3D работе. Следующий пример может быть сделан любым, кто знаком с Photoshop. Вы не должны быть художником. Использовались только основные инструменты программы, наряду с клавиатурой и мышью. Графический планшет не требуется. Воспроизведена полная последовательность как слайдшоу (в ACDSEE). Вы можете загрузить zip файл здесь: «
Vase_Full.zip».
Теперь, пожалуй, начнем.
Создание шара
Начинаем, c рисования круга , и заполния его белым цветом. Теперь применяем простой линейный градиент и плоский 2D шар преобразован в 3D шар! Только тени отсутствуют. Сделаем тень. Я нарисовал эллипс и заполнил его черным цветом. Повернув его и слегка размазав (blur), моделирую эффект освещения (т.е. тень исчезает по мере удаления от источника тени). Я использовал инструмент
Distortиз меню
Edit - Transform. Поместите тень ниже шара, и вот она выглядит как надо.







Теперь отражения. Вообразите, что шар находится на столе. Шар показал бы в своем отражении, противоположный край стола. Чтобы сделать это, я нарисовал черный эллипс на слое выше слоя шара (я забыл сказать, что работаю со слоями!) и сохранил только часть внутри области шара. Слегка обработал инструментом Blur , чтобы смягчить края. Но шар все еще не выглядит глянцевым и рефлексивным. Это потому, что он отражает только стол и черную как смоль область. Если бы мы имели поблизости белую поверхность, ее отражение было бы заметно на шаре. Инструментом 'Path' я нарисовал форму на слое выше шара, конвертировал форму в выделение и заполнил белым цветом. Поверх белого цвета нанес цветную полосу.
Если бы стол был также рефлексивен, то отражение белого цвета было бы заметно на нем. И это, в свою очередь было бы видно на шаре. Поэтому я щелкаю на форме, которую только что сделал, уменьшаю масштаб и непрозрачность слоя. Теперь, добавим отражение шара на столе, добавим совсем немного красного на блике и все! Солнечный хромированный шар готов!







Создание Вазы.
Инструментом 'Path' нарисуйте вазу. Повторите все, что сделали раньше для создания шара, только на этот раз вместо одного градиента потребуется два. Потом смешиваем края этих двух градиентов, чтобы получить 3D вазу.





Теперь тени. Тщательно окрасьте тень на горлышке вазы инструментом brush. Нарисуйте черный эллипс в основании вазы. Повторите предыдущую технику, использованную для шара. На сей раз, я добавил вторую тень для вазы как будто бросок от света спереди справа. Добавьте на ней отражение стола. Теперь интересная часть. Чтобы добавить керамический блеск вазе, нарисуйте форму, показанную в изображении, конвертируйте в выделение и увеличьте его яркость. Не заполняйте цветом – это удалит настоящую штриховку в отражении.




Чтобы удалить все сомнения относительно лоска моей вазы, я использовал звездообразную кисть и щелкнул один раз на горлышке вазы после нанесения белым цветом светлого пятна на верхней части горлышка. Теперь для некоторого позерства: гравированный текст. Для этого выбираю вертикальный тип текста и изгибаю при помощи фильтра из меню
Filter – Distort. Делаем копию слоя и заполняемее белым цветом. Переместите этот слой ниже первоначального слоя текста. Сместим его слегка налево и вниз. Теперь, добавьте отражение вазы на столе, совсем немного красного цвета на вазе и вот уже готова ваза!









Совместите изображения .
На этой стадии, я имею 2 файла - Ball.psd и Vase.psd. Я сливаю слои обоих и импортирую в новый файл. Но это не все. Добавим отражение вазы на шаре и сопроводим неким моделированием группы , состоящей из шаров!




Кнопка RSS ленты
|
Дата:05.11.2008 Статьи - Уроки Adobe Photoshop - Кнопка RSS ленты |
 |
Для начала нам нужно создать новый файл (File > New, Файл > Новый) размером 512x512 px и разрешением 72 dpi.
С помощью инструмента ![]() нарисуйте прямоугольник с закруглёнными углами (радиус 25 px).
нарисуйте прямоугольник с закруглёнными углами (радиус 25 px).

На панеле слоёв нажмите правой клавишей мыши по слою и выберите Blending Options (Параметры наложения).
В появившемся окне выберите Gradient Overlay (Наложение градиента).

Создайте следующий градиент:

У вас должна получится такая картинка:

Теперь нам нужно нарисовать ещё один белый прямоугольник и поместить его как показано на картинке:

Примените к этому прямоугольнику стиль Наложение градиента, настройки смотрите ниже:


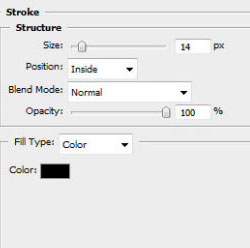
Добавьте стиль Stroke (Обводка):


Наша картинка теперь выглядит вот так:

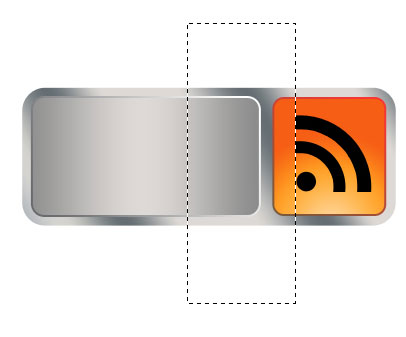
Теперь нужно добавить ещё один прямоугольник рядом с тем, что мы только что сделали:

К этому прямоугольнику применяем следующие стили:
Наложение градиента:


Обводка:


Вот что мы получили:

Выберит инструмент Ellipse (U) ![]() и попробуйте нарисовать такой же чёрный круг как показано ниже:
и попробуйте нарисовать такой же чёрный круг как показано ниже:

Установите уровень заливки (Fill) на 0:

Добавьте стиль Обводка:

И у нас получилось следующее:

Таким же образом добавьте элементы как на следующем изображении:

Выделите все слои, которые содержат окружности, и объедините их в один слой (Ctrl+E).
После этого воспользуйтесь Rectangle Marquee Tool (Инструмент Прямоугольная область), чтобы удалить ненужные элементы:

Теперь добавим блик. Сделайте копию оранжевого прямоугольника
(Ctrl+J). Чуть уменьшите копию (Ctrl+T) и отредактируйте её с помощью Pen Tool (Инструмент Перо):

На панеле слоёв установите Fill (Заливка) на 0% и примените следующие параметры для Blending Options > Gradient Overlay (Параметры Наложения > Наложение Градиента).


Вот что у нас получилось:

Теперь добавьте текст:

Для текста выберите подходящий градиент:

Установите следующие параметры для текста:

Нам нужен ещё один прямоугольник для блика.
Применим к нему следующие параметры Blending Options > Inner Glow (Параметры Наложения > Внутреннее свечение):

RSS-кнопка готова!

Источник: www.photoshop-master.ru
Кнопка ОК
1. Начните с создания нового документа, затем выберите "Rounded Rectangle Tool ( U) ![]() " (радиус скругления 50 px) и сделайте форму подобно нижней.
" (радиус скругления 50 px) и сделайте форму подобно нижней.

2. Теперь её необходимо трансформировать. Для этого выберите "Direct Selection Tool" ![]() , кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже).
, кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже).
Проделайте такую операцию для всех 4-ёх аналогичных точек.

3. Необходимо создать еще несколько дополнительных точек, для этого выберите "Add Anchor Point Tool" ![]() и расположите их в середине всех 4-ёх сторон. Переместите эти точки как показано ниже.
и расположите их в середине всех 4-ёх сторон. Переместите эти точки как показано ниже.

4. Щелкните правой кнопкой мыши по слою с формой в панели слоев и выберите Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
Внутренняя тень

Внешнее свечение:

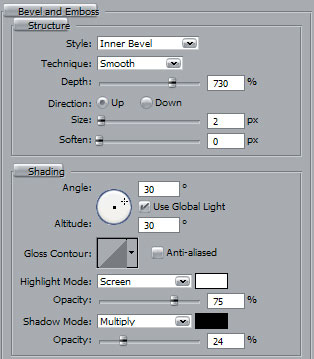
Тиснение/объем:

Наложение цвета:

Наложение градиента:

У вас должен получиться такой результат:

5. Снова выберите ![]() (радиус 40 px) и нарисуйте новую форму
(радиус 40 px) и нарисуйте новую форму
серого цвета #484747.

6. Щелкните правой кнопкой мыши по слою с серой формой в панели слоев и выберите Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
Тень:

Внутреннее свечение:

Обводка:

Вот результат:

7. Опять возьмите ![]() (радиус 15 px) и нарисуйте
(радиус 15 px) и нарисуйте
форму подобно нижней. Убедитесь, что цвет переднего плана #636363.

8. Щелкните правой кнопкой мыши по слою с новой формой в панели слоев и выберите Layer>Layer Style>Blending Options (Слой - Стиль слоя - Параметры наложения)
Настройте указанные ниже стили слоя:
Тень:

Внутреннее свечение:

Обводка:

Вот результат:

9. Снова возьмите ![]() (радиус 15 px) и нарисуйте новую форму
(радиус 15 px) и нарисуйте новую форму
светло-серого цвета #D5D5D6.

10. Щелкните правой кнопкой мыши по слою с последней формой в панели слоев и выберите "Blending Options" (Параметры наложения)
Настройте указанные ниже стили слоя:
Тень:

Внешнее свечение:

Внутреннее свечение:

У вас должен получиться такой результат:

11.Осталось лишь добавить блик и необходимый текст.
Чтобы сделать блик создайте новую форму белого цвета, уменьшите
непрозрачность (Opacity) слоя, затем, используя инструмент ![]() Овальная область, выделите часть новой формы и нажмите "Delete". Слой с текстом расположите под слоем с бликом. Вот окончательный вид вашей кнопки:
Овальная область, выделите часть новой формы и нажмите "Delete". Слой с текстом расположите под слоем с бликом. Вот окончательный вид вашей кнопки:

Обои в стиле Экстримального гранджа
В этом уроке мы научимся делать красивые обои в стиле грандж, для этого вам понадобяться некоторые кисти, которые вы сможете скачать
здесь
Шаг 1.
Для начала создаем новый документ 1024x768px RGB 72pixels/inch. Залейте его этим цветом (#121212) и вставьте в этот слой вот это изображение, изображение должно быть находиться в углу и не заполнять весь слой. (см. рис.)

Шаг 2.
Инструментом Lasso tool или Wand tool вырежьте основание камеры, а её фон удалите, он нам не потребуется.

Шаг 3.
Создайте новый слой и назовите его "Gradient" и выберете инструмент Radial gradient tool с цветами (#595959 - #000000) и залейте фон (см. рис.)

Шаг 4.
Сделайте копию слоя с нашей камерой "Camera" и поместите его выше слоя "Gradient". Теперь это надо немного размыть, идем Filter > Blur > Gaussian Blur и ставим значение примерно 15.

Шаг 5.
Снова копируем слой с камерой и помещаем его выше первой копии. Нажимаем CMD+F(???), чтобы применить эффект пятна, ставим режим смешивания на Difference и Opacity на 50%

Шаг 6.
Выбираем слой с Camera copy 2 и немного его подкорректируем Hue / Saturation как показано ниже на рисунке

Шаг 7.
Берем инструменты Dodge и Burn и в одном месте делаем камеру темнее, а в другом, наоборот осветляем

Шаг 8.
Выбирите слой с камерой "Camera", и добавляем к нему Layer > Layer Mask > Reveal All.

Шаг 9.
Теперь используя Brush Tool рисуем черные области на белой маске, которая расположена рядом с слоем. Используйте те кисти, которые давались в начале урока, этими кистями добавляем немного эффекта "грандж" к камере. Opacity и Flow должны быть установлены на 50%. Таким образом вы сохраните образ камеры, другие кисти попробуйте установить Opacity на 50% и Flow 80%, чтобы немного разнообразить эффект "разбрызгивания". Щелкните на маску слоя, чтобы начать рисовать.

Шаг 10.
Создайте новый слой и назовите его "Red Splatters"? который будет распологаться ниже слоя с камерой. Используйте 3-4 различные кисти, чтобы нарисовать красные брызги, увет кистей поставьте (#5F0000). Режим смешивания слоя поставьте на Pin Light и Opacity 80%.

Шаг 11.
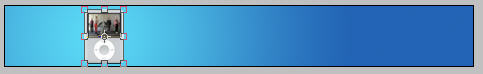
Теперь чтобы быстро сделать копии пятен используем инструмент Clone tool. Вы будете пользоваться этим инструментом чтобы раскопировать 35мм ленту. Создадим новый слой и назовем его Camera copies. Выберем Clone tool и зажав ALT+Click выберем источник копирования. Используйте splatter brush, где режим Opacity и Flow должны быть 30%
Затем щелкаем Window > Clone source, изменяем ширину и высоту (Width and Height) на 80%, ставим флажок на Show Overlay и меняем режим Opacity на 25%. Выбирите слой Camera Copies и начните копировать пятна.
Сделайте те же самые копии, но уже используя немного другие настройки (width and height) 50%. Наконец поставьте режим смешивания слоя "Camera copies" на Multiply.

Шаг 12.
Ну пришло и время для 35мм ленты. Возьмем изображение вот отсюда и назовите слой "Film." Использую Magic Wand tool и удалите все ненужные элементы с ленты, как показано на рисунке.

Шаг 13.
Как вы видете наша лента очень короткая, поэтому мы снова прибегаем к помощи Clone Tool. Настроить инструмент придеться немножко по другому.
Зажав на (ALT + Click) щелкнете на краешек ленты (как показано на рис.) Объем кисти должен быть примерно равен 100. Opacity и Flow тоже выставляем значение 100. Высоту и Ширину (width and height) ставим 100% и наконец начинаем копировать изоброжение.

Шаг 14.
Отрегулируйте настройки Hue/Saturation как показано ниже

Шаг 15.
Берем изображение бумаги в стиле "грандж" отсюда. Открываем изображение и вставляем в новый слой. Измените размеры, чтобы совпало с изображением ленты. Поместите этот слой ниже слоя с лентой "Film". И назовите его "FilmFrames".

Шаг 16.
Измените режим смешивания слоя "Film" на Multiply. Снова берем инструмент Clone Tool с теми же настройками кисти 100. и копируем "старую бумагу", которая находиться ниже слоя "Film". Щелкаем CMD+Click на слое с "Film" и инвертируем выделение CMD+I, удаляем ненужную текстуру.

Шаг 17.
Слейте этот слой со слоем "Film", и назовите этот слой "Film". Поестите его в середину слоев. Придадим нашей ленте более живой вид, для этого немного дефформируем Warp её, используя Flag Warp. Поместите слой "Film" ниже слоя "Camera Copy" (выше слоя "Gradient"). Режим смешивания слоя ставим Difference.

Шаг 18.
ВЫбираем слой "Film" и идем Layer mask > Reveal all. Примините черно-белый градиент, потом убедитесь что скрыли левую сторону изображения. Кроме того выбирите кисти (которые скачали), чтобы добваить некоторые "брызги" к маске слоя и примините более темные "брызги" на правую часть изображения. После этого установите на слое "Film" Opacity с 50%

Шаг 19.
Выбирите слой "Red Splatters" и добавьте немного красных пятен на ленту

Шаг 20.
Теперь снова возьмем изображение бумаги. Вставьте это в новый слой и назовите его "Paper." Измените Saturation на -100, нажмите ОК, и поместите этот слой ниже "Gradient".

Шаг 21.
Теперь поменяйте режим смешивания слоя "Gradient" на Multiply и поставьте режим Opacity на 90%, кроме того измените режим заднего фона Opacity на 20%

Шаг 22.
Создайте ноывй слой выше соля "Gradient" и переименуйте его в "Light". Выбрав инструмент Elliptical Marquee Tool нарисуйте овал. После этого нажмите на CMD+ALT+D и выбирите Feather radius равным 50. После этого использую Feather radius залейте овал следующим цветом (#6a6a6a).

Шаг 23.
Создайте 2 текстовых слоя, один ширифт выберете Georgia с цветом шрифта (#250101) и второй light grey с цветом (#9c9c9c) и напишите что нибудь ими. Выбирите один из текстов и Layer Mask > Reveal All. Использую наши кисти (в начале урока) с церным цветом и скройте некоторые элементы текста. Сделайте это в обоих слоях текста. После этого добавьте эффект Drop shadow к двум слоям, настройки приведены ниже:

Шаг 24.
И наконец создайте новый Adjustment Layer слой и назовите его "Photo Filter." Автор использовал Warming Filter (81) со значением Density 50%

Заключение.
Ну вот мы получили интересное изображение в стиле "грандж"... Творите, придумывайте, надеюсь этот урок поможет вам в этом

Источник: www.demiart.ru
Плакат в стиле Urban
|
Дата: 17.04.2008 Статьи - Уроки Adobe Photoshop - Создание постера в урбанистическом стиле |
 |
Шаг 1. Для началам нам нужно найти фотографии. Автор рекомендует брать изображения с iStockPhoto . Автор использовал изображение Девушки, двух динамиков и бумбокса.

Шаг 2. Перед обработкой фотографий мы создадим текстуру, которую будем далее использовать. Создаем новый документ (автор использовал 800x600px). Жмем D что бы сбросить цвета.
Создаем новый слой и добавляем облаков Filter/Render/Clouds. Далее идем Filter/Noise/Add Noise. Ставим настройки: Amount 50%; Distribution = Uniform; Monochromatic = On. После этого используем Filter/Artistic/Fresco с настройками: Brush Size = 2; Brush Detail = 8; Texture = 1.
Теперь снова добавляем шума с все теме же настройками. Потом применяем Filter/Artistic/Paint Daubs с настройками, указанными ниже.

Шаг 3. Далее используем Filter/Brush Strokes/Splatter с параметрами Spray Radius = 20 и Smoothness = 5. Наше изображение должно выглядеть так:

Шаг 4. Идем Select/Color Range, выбираем Highlights, и жмем OK и вы увидите, что у нас выделились различные части нашей текстуры. Затем жмем DEL. После удалите background layer, но не слой с вашей текстурой! Сохраните его, так как мы его позже будем использовать.

Шаг 5. Далее вырезаем наши изображения и сохраняем их. Вы можете использовать пентул, но если у вас довольно таки сложная фигура, будем использовать следующий способ. Волосы достаточно сложно вырезать, поэтому мы идем в палитру каналов, выбираем самый контрастный канал (то есть канал, на котором волосы будут наиболее контрастны с фоном) и дублируем его. Например, в данном изображении автор дублировал зеленый канал.

Шаг 6. Наша цель – сделать выделение модели. Поэтому мы берем пентул и создаем черные формы частей изображения. То есть мы обрисовываем те части картинки, которые наименее контрастны с фоном, или одного цвета с ним. В данном случае это наушники и тело девушки. Обводим их.

Шаг 7. Запускаем кривые (CTRL+M) и тянем их так, что бы наше изображение стало полностью контрастным (черно-белым). Может быть, вам придется повторить это несколько раз. В конце могут некоторые части изображения все еще остаться яркими. Создаем вокруг них выделение и закрашиваем черным.

Шаг 8. Если вы довольны результатом, жмем CTRL+click по каналу для создания выделения. Жмем SHIFT+CTRL+I для его инвертирования или идем Select/Invert. Далее кликаем по RGB каналу и копируем/вставляем наше выделенное изображение в новый 800x600px документ. Вуаля! Вот мы и выделили модель с целыми волосами!

Шаг 9. Далее придадим модели грязный вид. Для этого обесцвечиваем модель (SHIFT+CTRL+U) и дублируем слой. Меняем режим смешивания дублированного слоя на Multiply и удостоверяемся, что он находится поверх оригинального слоя. Выделяем этот слой и с помощью кривых меняем контрастность, пока вам не понравится результат.


Шаг 10. Далее обесцвечиваем другие модели, и добавляем их к нашей девушки и размещаем их как-нибудь красиво.

Шаг 11. Далее нам понадобится текстура помятой бумаги. Вы можете сделать такое фото сами или воспользоваться текстурой автора.

Шаг 12. Помещаем нашу текстуру выше остальных слоев и меняем режим смешивания на Multiply. Может быть придется немного увеличить контрастность изображения. Применяем изображение и создаем неровное выделение около объектов, как показано ниже.

Шаг 13. Добавляем наше выделение на новый файл, туда же добавляем нашу текстуру, сделанную вначале, поставив непрозрачность 15%. Далее заливаем задний фон, цветом, который вам нравится. Так же автор отмечает, что он добавил некоторые детали, нарисованные кистью. Незабываем добавлять тени к нашем объектам.

Шаг 14. Затем добавляем различные детали по вкусу. Например, брызги. Так же автор добавил halftone эффект.
Результат:

Рекламный баннер для сайта
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка. Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент ![]() .
.
Установите цвета градиента.
![]()
3. Выберите радиальный градиент ![]() .
.
И проведите по документу с будущим баннером.


4. Теперь вам нужно найти картинку самого iPod Nano. Я нашла в интернете на этой страничке.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент ![]() в режиме контуров, радиус скругления 14 px
в режиме контуров, радиус скругления 14 px

7. Щелчок правой кнопкой по контуру - выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T

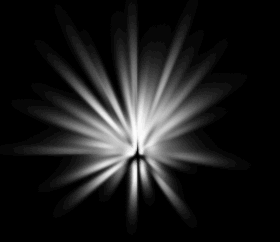
9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400x400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:

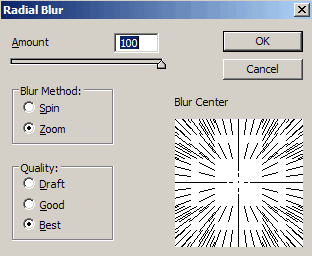
Затем несколько раз применить фильтр - Blur - Radial Blur (Размытие - Радиальное размытие) со значениями:

Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:

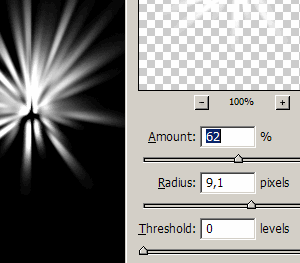
Теперь примените фильтр Sharpen - Unsharp Mask (Резкость - нерезкая маска) с настройками:

Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
10. Вырежете кусочек с сиянием и разместите его на баннере под iPod.

11. Осталось только добавить текст.
Готово!

Рисуем Sony Ericsson S500
|
Дата:2.06.2008
Статьи - Уроки Adobe Photoshop - Рисуем Sony Ericsson S500 |
 |
Этот очень подробный урок научит вас рисовать мобильный телефон Sony Ericsson S500,используя простые инструменты и эффекты.
Вот что у нас должно получиться:

Создаем следующую форму с помощью Rounded Rectangle Tool.

Корректируем нашу форму,используя Convert Point Tool.

Жмемс Ctrl + Enter или Select > Load Selection

Заливаем любым цветом и применяем следующие параметры слоя:







Ctrl + Click на Layer1 для выделения (или Select > Load Selection).
Создаем новый слой.
Заполняем выделение любым цветом.
Уменьшите размер этой формы на 8 - 10 %,используя Free Transformation. Edit > Free Transform.
Применим Gradient Overlay для этого слоя.

Новый слой.
Ctrl + click на предыдущем слое для выделения и заполняем все это дело любым цветом.
Рисуем форму,как в примере ниже,используя Pen Tool и Convert point Tool.
Жмемс Ctrl + Enter.
Идем в Edit > Clearчтобы удалить лишнее.


Применяем следующие параметры для этого слоя:


Новая форма на новом слое. Так же любым цветом заливаем и применяем Gradient Overlay.

Новый слой. Делаем прямоугольное выделение внизу нашего телефона,используя Rectangular Marquee.
Заливаем выделение pattern'ом, которое состоит из маленьких кружочков и прозрачного фона.
Делаем круглое выделение и вырезаем центральную часть формы с pattern'ом.
Создание pattern
Используем Rectangle Marquee tool на любом открытом изображении, чтобы выбрать область, которую будем использовать как pattern. Перо должно быть 0 пикселей. Заметьте,что большие изображения могут стать громоздкими.
Edit > Define Pattern. Даем имя для pattern в диалоговом окне.
Устанавливаем Opacity 40% и применяем следующие стили:



Выделяем слой,расположенный ниже слоя с pattern.
Заливаем любым цветом и на новом слое вырезаем верхнюю часть формы.
Применяем Gradient Overlay для слоя.


Делаем прямоугольное выделение для экрана телефона и применяем следующие параметры:






Вставляем любое изображение на новом слое.

Ctrl + Click по Layer2 (большой черный прямоугольник).
Заливаем Linear White/ Transparent Gradient.
Создаем прямоугольное выделение,трансформируем его и вырезаем часть залитой белым градиентом формы. Opacity 25%.
Ctrl + Click по Layer6( прямоугольник для экрана), возвращаемся к форме с белым градиентом,вырезаем выделенную область и вставляем это на новый слой,opacity 20%.

Делаем новую прямоугольную форму и применяем параметры стиля как на примере ниже:




Выбираем Ellipse Tool и рисуем следующую форму. Эффекты для слоя:





Новый круг на новом слое.







Еще один круг на новом слое.





Делаем маленький кружок и применяем следующие параметры:

Создаем металлический кружок... такие параметры:


Делаем маленькие прямоугольнички..это будут кнопки..используем для этого Rounded Rectangle Tool.


Еще делаем маленьких прямоугольничков-кнопок с помощью Rounded Rectangle Tool. Параметры как на примере ниже..
Выделяем кнопочки..Заливаем белым цветом (Opacity 20%) на новом слое..Стираем часть белого прямоугольника,используя Soft Eraser Tool.










Сливаем все слои.Дублируем.
Идем в Edit > Transform > Flip Vertical. Opacity 30%.
Add Vector Mask, заливаем черно-белым градиентом.
И вот результат! Телефончег должен выглядеть как тут.

Источник: www.demiart.ru
Создание дизайна игрового сайта
|
Дата:05.11.2008 Статьи - Уроки Adobe Photoshop - Создание дизайна игрового сайта |
 |
Создайте новый документ, размер 760×770 пикселей, ф
Создайте еще один документ размером 4×4
Увеличиваем на 1600%, выбираем инструмент pencil tool (размер

Затем идем Edit > define pattern
Выбираем имя шаблона
Создадим новый слой ( CTRL+SHIFT+N)
Выбираем инструмент Paint Bucket Tool.
![]()
Заролняем наш будущий дизайн странички этим видом заливки

Затем идем Filter > render > Lightning Effects,

Затем выбираем Rounded rectangle tool, устанавливаем радиус на

Идем Edit > Transform > Warp Tool
Для warp tool используем такие настройки
![]()
Вот мой результат

Копируем этот слой (CTRL+J)

Затем выбираем инструмент rounded rectangle Tool, создаем простую форму белого цвета,

Затем выбирайте

Объединяем их, путем нажатия CTRL+E

Затем загрузите выделение для большой формы (для этого идем сюда Select > Load selection)

Будьте уверены инструмент Rectangular Marquee Tool уже выбран, затем переместите выделение

Сейчас

будьте уверены главная форма уже выбрана, затем нажмите CTRL+SHIFT+I (это обратит ваше выделение)
нажмите Delete
Затем CTRL+D
Вот мой результат

Снова загрузите выделение для

Выбирайте rectangular Marquee Tool (используя следующие настройки:)
Затем

Вы получите

Создайте новый слой ( CTRL+SHIFT+N)
Выбираем paint bucket tool,

Затем нажмите CTRL+D,




Вот мой результат

Затем для главной формы используйте

Для белой формы примините

Вот мой результат

Выбираем белый слой

Это скопирует оба слоя,

Выделим этот слой
И

Затем выбираем Rounded rectangle Tool

Применяем Rasterize для этой формы, затем создаем форму другого цвета

Загружаем выделение для этой формы (для загрузки выделения нажмите CTRL + левой кнопокй мыши по слою
Вы увидите выделение

Выбираем слой

Нажимаем CTRL+SHIFT+I (обращение выделения), и

Я использовал зеленый, чтобы

Снова нажимаем CTRL+SHIFT+I,

Затем стираем всё внутри выделения

Нажимем CTRL+D, Затем создаем выделение, как

Будьте уверены, выбран оранжевый слой. Снова стираем Eraser tool. Нажимаем CTRL+D

Создаем другое выделение

Чистим

Примините следующие стили




Вот мой результат

Выбираем Rounded Rectangle tool еще один раз,

Применяем Rasterize
Вот мой результат

Примените следующие




Теперь продублируем заголовки для наших блоков

Теперь, используя Rounded rectangle Tool, создадим несколько простых форм

Затем добавим

Вставляем очищенную картинку
Вы можете скачать много логотипов
Вот,

А
Вот мой финальный результат.

Источник: www.graphic-tutorials.ru
Создание текстурированных тегов для веб-сайта
|
Дата:05.11.2008 Статьи - Уроки Adobe Photoshop - Создание текстурированных тегов для веб-сайта |
 |
Применение текстурированных элеменетов в современном дизайне в является тенденцией. Здесь я покажу как можно создать собственныую текстуру, а затем применить ее в дизайн любого элемента.
Шаг 1
Создайте новый документ шириной 500х200px. Создадим фон, в нашем случае - это полоски во всю ширину документа. Для этого создайте новый слой и зайлете верхние 10px темно-коричневым цветом по 10 mark. Затем создайте полоску в 1px высотой более светлого цвета сразу под залитой областью. Далее создайте еще один новый слой и залейте полосу коричневым цветом по 75 mark. Далее создадим еще один новый слой и по 110 mark зальем легким светло-серым градиентом. Под 75 mark создайте линию 1px высотой и зайлейте ее белым цветом, еще одну сразу под градиентом ниже 110 mark более темным серым цветом. Остальную область оставьте белой.

Шаг 2
Откройте Adobe Illustrator. Создайте новй документ. Создайте прямоугольник 240х100px как показано на скриншоте 2a. Используя инструмент Add Anchor Point Tool, добавьте новые узлы (анкоры, метки) там, где Вы хотите, чтобы получить форму тега, см. скриншот 2b. Затем удалите углы (20px) в левой верхней и нижней части. В заключение сделайте отверстие у тега, добавив окружность. Используйте направляющие (guids) для создания симметричной фигуры.

Шаг 3
Используйте инструмент Divide tool на палитре Pathfinder, чтобы вырезать круг из тега.

Шаг 4
Теперь, используя инструмент Rotate (R) поверните тег на 30 градусов.

Шаг 5
Скопируйте тег и вставьте его в фотошоп, используя Past as: Path.

Шаг 6
Создайте новый документ в Фотошоп 580х200px. Нам понадобится это для создания текстуры для тега. Залейте линейным градиентом с верхнего левого в правый нижний угол документа. Используемые цвета: #c6b98d и #a59c73.

Шаг 7
Теперь идем в Filter > Texture > Texturizer и выставляем настройки как на скриншоте:

Шаг 8
Скопируйте готовую текстуру в документ с тегом и поверните его на тот же угол, что и тег (30 градусов).

Шаг 9
Перейдите на палитру Paths и создайте выделение в форме тега, используя ранее вставленный Path. Скопируйте выделение, удалите слой и вставьте из буфера содержимое. К тегу добавим настройки стилей слоя (Layer > Layer Style > Blending options), чтобы придать объема. Отрегулируйте настройки как на скриншотах.

Шаг 10
Вернитесь в Adobe Illustrator и, как показано на скриншоте 10a создайте красный прямоугольник 170х70px. Вставьте текст, например, PSDTUTS. Далее с выделенным текстом зайдите в Type>Crate Outlines. Поверните красный прямоугольник с выделенным текстом на 30 градусов, как показано на скриншоте 10b. Теперь выделите текст и красный прямоугольник, на палитре Pathfinder выберите Divide. Затем выделите буквы и удалите их. Так мы получим красных прямоугольник с вырезанными буквами, смотрите скриншот 10c. Скоприуйте прямоугольник и вставьте его в документ Photoshop.

Шаг 11
Расположите прямоугольник поверх сделанного ранее тэга и установите режим наложения слоя в Multiply.

Шаг 12
Возьмите инструмент Ластик (Eraser Tool) и добавьте немного текстуры, удалив часть красной области. На скриншоте Вы можете видеть какие кисти я использовал для этого.

Шаг 13
Возможно, Вы уже довольны резаультатом и можете остановится на этом этапе, но я пойду дальше и добавлю эффект глубины на наш ярлычок. Слейте все слои, который относятся к нашему тэгу (фон и красный прямоугольник) в один. Далее идем в Edit > Transform > Perspective и потянем за нижний левый "узелок".

Шаг 14
При трансформации тэг потерял четкость, поэтому вернем ее с помощью Filter > Sharpen > Smart Sharpen. Выставьте настройки как на скриншоте ниже:

Шаг 15
Чтобы тэг не только формой, но и глубиной соответствовал объемному объекту, необходимо размыть часть изображения, которая находится за пределами фокуса. Возьмите инструмент Blur Tool и размойте часть изображения в нижнем правом углу.

Шаг 16
Теперь возьмите инструмент Pen Tool и создайте линию в форме шнурка, на котором будет держатся наш ярлычок.

Шаг 17
Преключитесь на инструмент Brush Tool и установите размер кисти в 3px, жесткость - 100%. Цвет кисти задайте черный. Переключитесь обратно на интсрумент Pen Tool и сделайте клик правой кнопкой мыши по созданному нами Пути (Path) и выберите Stroke Path. Затем возьмите небольшой ластик и сотрите часть "шнурка", которая проходит под ярлычком.

Шаг 18
Сейчас область под тэгом слишком темная, чтобы различить небольшие элемнты, такие как шнурок, проходящий, через отверстие. Поэтому необходимо высветлить часть фона, добавим для этого световой эффект. Скопируйте коричневый фон. Далее идем в Filter > Render > Lighting Effects и выставьте настройки как на скриншоте.

Шаг 19
Я выствил режим наложения для копии фона в Lighten и поместил его в центр нашего документа. Результат проделанной рабты выглядит таким образом:

Стеклянный шар, спецэффект
Шаг 1. Подготовка
Выберите исходное изображение. Откройте его в Photoshop.
Добавьте новый слой, нажав кнопку Create a new layer. Сделайте круглое выделение с помощью инструмента Elliptical Marquee (нажмите и удерживайте при этом Shift, чтобы получить "правильный" круг, без линейных искажений), примерно в той области и того размера, как показано ниже:

Шаг 2. Заливка выделения базовым цветом
Щелкаем мышкой на цвете переднего плана
В появившемся окне выбора цвета (Color Picker) выбираем цвет D6D3C0 (на скриншоте поле выделено как A):

Выбираем инструмент Paint Bucket, и заливаем выделение выбранным цветом.
Жмем Ctrl+D, чтобы снять выделение (На Mac'ах вместо этого жмем Command+D), того же эффекта добиваемся через меню Select/Deselect.
Шаг 3. Добавляем стили стоев
На панели слоев щелкаем на кнопочку Add a Layer Style, выбираем из списка пункт Inner Shadow, и используем следующие параметры (обратите внимание, что выбран белый цвет тени):

Результат должен выглядеть так:

Шаг 4. Добавляем градиенты
Добавьте новый слой, нажав кнопочку Create a new layer. Сгруппируйте его с предыдущем слоем: Ctrl+G (Command+G для Mac), или если вы используете Photoshop CS2 - Ctrl+Alt+G (Command+Option+G для Mac). Все находящееся на этом новом слое будет влиять только на ниженаходящийся слой, фоновый слой не будет затронут.
Измените цвет фона на 65645F. Теперь нарисуем градиент используя текущие цвета переднего/заднего плана. Выбираем иснтрумент Gradient Tool (если он не виден на панели, посмотрите под инструментом Paint Bucket Tool. На панели опций инструмента должен быть выбран линейный градиент (B) и выбрана опция Reverse (C) (остальные параметры оставляем по умолчанию):

Если на этой панели не отображается градиент с нашими цветами переднего/заднего плана ( ), нужно выбрать его из имеющегося списка в (A).
), нужно выбрать его из имеющегося списка в (A).
Рисуем градиент как показано на скриншоте (от красной точки до синей):

Должен получиться такой результат:

Нажимаем D на клавиатуре, чтобы установить цвета по умолчанию.
Добавляем маску слоя, нажав на кнопочку Add Layer Mask. Не пугайтесь, что цвета переднего и заднего плана при этом поменяются местами, так и должно быть.
Выбираем радиальный градиент на панели опций текущего инструмента (эта кнопочка находится около линейного градиента, отмеченного B на предыдущем скриншоте).
Рисуем радиальный градиент на маске слоя (на панели слоев она должна быть отмечена двойной рамочкой). Начальная точка при создании этого градиента должна быть внутри нашего шара, а конечная - за ним. Должна получиться следующая картина:

Шаг 5. Опять добавляем стили слоев
Нам нужно сделать дубликат слоя Layer 1. Для этого мышкой жмем на превьюшке этого слоя на панели слоев и не отпуская кнопки мыши, тащим слой (A) до кнопки Create a new layer, после чего отпускаем кнопку мыши:

Примечание: Photoshop CS2 поменяет при этом слой Layer 2 со сгруппированного на обычный. Для исправления ситуации необходимо сделать слой Layer 2 активным (щелкаем на превьюшке), и нажать Ctrl+G (Command+G для Mac). Повторюсь, это нужно делать лишь в Photoshop CS2.
Теперь нам нужно передвинуть один из двух дублирующихся слоев (у нас их сейчас два - Layer 1 и Layer 1 copy) поверх остальных. Для этого жмем мышкой на слой Layer 1 и тащим его (B) наверх. Тащить нужно до монента, пока черная линия не появится над верхним слоем, потом отпускаем кнопку мыши:

Убеждаемся, что этот слой является активным (слева от превьюшки слоя должна отображаться кисточка), и уменьшаем Fill до нуля (A), затем - двойной щелчек по иконке Layer Style этого слоя (B):

Применяем к слою следующие эффекты, обратите внимание на способ наложения (Blend Mode), цвет и признак Use Global Light:
Inner Shadow

Inner Glow

После всех манипуляций должно получиться следующее:

Шаг 6. Добавление объема
Добавляем новый слой. Выбираем инструмент Brush Tool. Нам необходима довольно большая кисть с мягкими краями. На панели опций сверху меняем параметры кисти: диаметр 150px, жесткость 0%:

Установливаем белый цвет переднего плана.
Ставим кистью один раз "пятно" в центре нашего шара в новом уровне (Layer 3). Размываем полученное пятно: меню Filter/Effects/Gaussian Blur, радиус 25.
Примечание: т.к. мы размыли белую точку, за пределами области, которую мы определили для нашего стекляного шара, появились частично белые пиксели на слое Layer 3. Лишнее необходимо отсечь, для этого воспользуемся довольно простым приемом:
Пока слой Layer 3 остается активным, щелкаем мышью на превьюшке слоя Layer 1, удерживая при этом Ctrl (Command+клик для Mac). Этим мы создаем выделение на слое Layer 3, совпадающее с кругом на слое Layer 1. Теперь создаем маску слоя - жмем на кнопочку Add Layer Mask на панели слоев. Таким образом мы делаем невидимыми все пиксели за пределами выделение на слое Layer 3.
Теперь добавим прозрачности слою Layer 3 (уменьшаем opacity до 30%). Следующий скриншот показывает, как у нас должна выглядеть панель слоев на данный момент:

Шаг 7. Создаем блик
Добавляем новый слой.
Выбираем инструмент Brush Tool и выбираем в его настройках жесткую кисточку с диаметром около 20. Устанавливаем цвет переднего плана белым, или очень светлым желтым (например FFFFE8). Ставим блик на шаре:

Размываем с помощью фильтра Gaussian Blur (меню Effects/Blur/Gaussian Blur) с маленьким радиусом - 0.5.
Добавляем стили для слоя (кнопка Add a Layer Style). Добавляем эффект Outer Glow со следующими параметрами:

Шаг 8. Добавляем тень
Переходим на слой Layer 1 copy (щелкаем на нем в панели слоев). Снижаем Fill до 25%: 
Вот он, магический момент появления стеклянного шара!

На этом этапе можно поиграться параметрами эффектов слоев, для получения большего или меньшего свечения по краям шара.
Теперь создадим тень. Делаем активным фоновый слой с газетой, создаем новый слой.
Опять создаем выделение по границам шара. При активном слое Layer 5, щелкаем на слое Layer 1 (или Layer 1 copy) при нажатой клавише Ctrl (Command+клик для Mac). Нажимаем D, чтобы установить цвета по умолчанию.
Выбираем инструмент Gradient Tool. В опциях выбираем радиальный градиент (B), инверсию (C), и тип градиента - от прозрачного до цвета фона (A и D):

Рисуем градиент (от центра до края выделения).
Теперь с помощью функции Free Transform (находится в меню Edit, или просто Ctrl+T) "положим" тень на газету. Для этого опустите верхний край, пока не получите внешнего вида, как на рисунке B:


Снимаем выделение (Ctrl+D), и передвигаем тень вправо с помощью Move Tool .
Теперь нужно сделать тень не такой контрастной. Добавляем прозрачности к слою (opacity = 50%), и немного размываем саму тень (фильтр Filter/Blur/Gaussian Blur с радиусом 2):


Шаг 9. Деформация изображения, преломляемого шаром
Теперь нам нужно деформировать часть фоновой картинки и тени, которые видно сквозь шар. Делаем активным слой Layer 5 (с тенью), и создаем выделение по краю сферы (клик на слой Layer 1 или Layer 1 copy при нажатом Ctrl). Применяем фильтр Spherize (меню Filter/Distort/Spherize) со значением 100%, режим Normal. То же самое проделываем с фоном (делаем его активным - Ctrl+F, применяем Spherize).
Результат:

Теперь последний штрих: немного деформируем блик в верхней части шара.
Переходим на слой Layer 4, трансформируем (Ctrl+T) с параметрами 65% горизонтального масштаба и 45 градусов поворота, дважды жмем Enter:

Финал:

Туманность
Для того, чтобы хорошо сделать этот урок, Вам необходимы знания Photoshop и навыки рисования, поскольку рисовать придется много. И Вы должны сделать кисть с текстурой облаков. Для создания кисти используйте рисунки ниже.

Сначала выберите нормальную мягкую кисть, потом откройте диалоговое окно «
Brushes Presets». Используйте установки с рисунка. В результате Вы получите облачную кисть. Сохраните кисть, щелкнув на кнопке «
Create new brush», находящейся в основании диалогового окна «
Brushes Presets». Присвойте имя новой кисти и щелкните на кнопке
ОК. Теперь можно приступить к созданию туманности.
Создайте новый документ с размерами
600х800и окрасьте фон черным цветом. Создайте новый слой.
Выберите мягкую кисть и нарисуйте красно-оранжевым цветом некую цветовую область, подобную той, что ниже на рисунке. Теперь активируйте инструмент smudge и немного размажьте полученный рисунок. У Вас получится что-то вроде этого:

Теперь выберите из списка кисть-облако и нарисуйте газовые облака на цветном фоне, который мы только что сделали. Облака должны выглядеть примерно так:
Черный цвет из середины. В центре облаков надо нарисовать цветом, который Вы выберете для этой цели. А цвет, который находится перед центром, должен быть больше выдвинут на передний план. Это достаточно легко и не обязательно должно получится как у меня – Вы можете нарисовать свою форму.

Теперь активируйте инструмент
Smudgec размером кисти
5 pixels(или ниже, если хотите получить более детализированное изображение), силой воздействия –
Strength: 50 - 60% и обработайте облака. Это можно сделать, взяв один цвет и тянуть его на другой, потом наоборот. Таким образом, накладывая и перемешивая цвета друг с другом. Эту технику мы еще будем использовать. Получится что-то вроде этого:


Теперь мы установим в центр источник света. Создайте новый слой и используйте инструмент
Paint Bucket, чтобы залить слой черным цветом. Далее идем в меню
Filter > Render > Lens flare. Установите Lens flare справа в центре так, чтобы получить хорошую круглую форму. Яркость должна быть равной примерно
60%.
Теперь установите режим смешивания слоев –
Screen. Далее идем в меню
Filter > Blur > Gaussian Blurи размойте
Lens flareтак, чтобы не было видно краев формы линзы.
Создайте новый слой. Выберите круглую мягкую кисть, цветом как центр
Lens flareи примените ее к
Lens flare. Примените к слою эффект слоя
Outer Glow(выберите цвет эффекта, чтобы он соответствовал туманности). В результате должно получиться изображение, подобное этому:

Теперь будем делать внешние облака. Сейчас изображение немного напоминает туманность, и мы начинаем детализировать ее. Создайте новый слой, выберите кисть облаков и нарисуйте форму, которую хотите черным цветом, при непрозрачности кисти
30-40%. Некоторые места сделайте более темными.

Создайте новый слой ниже черных облаков. Мы собираемся придать облакам немного объема. Выберите цвет (я выбрал красно-оранжевый). Установите непрозрачность
30% и нарисуйте немного цветных облаков под черными. Примерно так:
В следующем шаге применим инструмент
smudgeк черным облакам, что придаст им толщину и заставит выглядеть лучше.

Теперь возвращаемся к слою облаков. Мы добавим в туманность планеты и звезды, потому что туманность без них выглядит пусто. Создайте новый слой под слоем
lens flare. Теперь возьмите круглую кисть белого цвета диаметром
1 pixelс непрозрачностью
30% и нарисуйте немного звезд, так чтобы получить звезды расположенные хаотично. Я знаю, что для этого нужно желание и время, но это стоит результата.
Теперь можно добавить несколько планет. Для этого не стоит создавать отдельно планеты, чтобы поместить их в Вашу работу. Нарисуйте круглой кистью в случайном порядке планеты. На планетах надо сделать тени. Это можно сделать кистью, только выбрать надо мягкую кисть, такую же размером, как Ваша планета и использовать для тени черный цвет. Это очень просто.

Теперь заключительный шаг этого урока. Улучшим вид вспышки на планете. Создайте новый слой на самом верху в палитре слоев. Используя инструмент
Rectangle, выделите тонкий горизонтальный прямоугольник и залейте его черным цветом. Задайте слою режим смешивания
Lighten.

Теперь откройте диалоговое окно
Blending Optionи сделайте установки, как на рисунке.

У Вас получилась линия градиента, которая усиливает вспышку света. Еще немного поработаем со слоем
lens flare, потому что он выглядит несколько фальшиво. Свяжите слой прямоугольника и слой
lens flare. Теперь идем в меню
Layer > Merge Linked (Ctrl+E),для того, чтобы объединить слои. Теперь создайте новый слой выше этого и кистью добавьте свечения вспышке.

На этом урок закончен. Но Вы всегда можете добавить в туманность новые планеты, звезды и др., а также больше детализировать туманность. Вы можете добавлять новые слои и сделать еще одну туманность поменьше.

Надеюсь, что этот урок помог Вам в Вашей работе. Желаю удачи.
Урок "Сложенная бумага"
-

В этом уроке мы будем создавать иллюзию сложенной бумаги. Мы сделаем это, изменяя форму листа, и применим соответствующую штриховку.
Этот урок написан для новичков, но она может пригодиться и более опытным пользователям. Горячие клавиши написаны для PS 7, поэтому если у вас не 7-ая версия PS, то назначение горячих клавиш может отличаться.
Начнем с карты, которую я сделал. Вы можете использовать любое изображение, включая просто цветной прямоугольник.
1. Дублируем слой, чтобы подстраховаться на случай неисправимой ошибки. Если вы не хотите дублировать, то необходимо убедиться, что изображение не является фоном. Дважды щелкните на иконке этого слоя в палитре слоев, чтобы сделать слой регулярным. После того, как вы сделали дубликат слоя, сделайте его невидимым (щелкнув на изображении глаза напротив слоя в палитре слоев).
Не забудем сохранить наш файл. Поскольку теперь в наем файле несколько слоев сохраняем его в формате PSD File>Save as… и присваиваем ему имя. Если вы хотите изменить размер холста, идем в меню Image > Canvas Size.... устанавливаем флажок Relative и изменяем размер краев.

2. Теперь мы разрежем карту на четыре части, начиная с левой стороны:
-Тянем вертикальные направляющие с левой линейки, чтобы разделить карту на четыре равные части;
- Выбираем инструмент Rectangular Marquee (М) и выделяем левую четверть карты по направляющей. Вертикальный размер захватываем полностью.
- Нажимаем на клавиатуре Ctrl +Shift +j, чтобы вырезать из основного изображения выделенную область и переместить ее на новый слой.
-Повторяем процедуру для остальных частей карты.
-Каждая четвертинка должна быть на своем слое
Обратите внимание. Вы должны при каждом выделении находиться на слое, из которого вырезаем участки карты. Иначе вы не получите правильного результата.

3. Активируем изображение (в палитре слоев) самой левой части карты. Сделаем преобразование с искажением. Для этого нажимаем Ctrl +T или в меню Edit > Free Transform. Теперь (нажав Ctrl) переместите центральный вертикальный маркер вверх, формируя параллелограмм (как на рисунке). Для завершения преобразования нажимаем «Enter». -

4. Продолжаем таким образом преобразовывать каждый слой. Следует помнить, что если первый слой мы трансформировали, начиная с правой стороны, то следующий слой надо трансформировать с левой стороны. Так же поступим с остальными слоями. Затем, используя инструмент перемещения «V», располагаем слои рядом. Для перемещения можно пользоваться стрелками.

5. Настало время для штриховки. Чтобы закрасить определенную область, будем выделять каждый слой, над которым будем работать.
- Щелкаем в палитре слоев на иконке создания нового слоя или нажимаем на клавиатуре Ctrl +Shift + n. Назовем слой «Shading». Слой должен остаться активным все время работы над ним.
- Теперь Ctrl + щелчок на слое «Layer 1». Таким образом, мы выделяем содержимое слоя.
- Нажимаем на клавиатуре «D», чтобы установить цвета по умолчанию (черный для переднего плана и белый для фона).
- Нажимаем на клавиатуре «G», чтобы выбрать инструмент Gradient. Это должен быть линейный градиент с заливкой Foreground to Transparent.

- Тянем градиент от края внутрь, удерживая клавишу Shift. Это позволит провести строго горизонтальную линию.
-Проделайте то же самое с остальными слоями. Не забудьте - все операции с градиентом мы проводим на слое «Shading».
- Как только мы сделали все градиенты, идем в палитру слоев и уменьшаем прозрачность этого слоя (как на рисунке)

Обратите внимание: Мы можем регулировать прозрачность штриховки благодаря тому, что штриховка сделана на отдельном слое. Наличие отдельного слоя позволяет нам не только изменять прозрачность слоя, но и изменять режим смешивания слоев, стирать участки штриховки или переместить слой в самый низ палитры.
На этом рисунке слои имеют названия по умолчанию: Layer 1, 2, 3 и Map Copy. Позже мы переименуем их. Для переименования слоя надо дважды щелкнуть на названии слоя в палитре слоев и присвоить ему новое имя.
[/size]
Создав еще один слой для штриховки, вы можете усилить акценты теней, если вам так нравится. Снова уменьшайте прозрачность слоя, чтобы это была лишь тень.
С правой стороны выделим 2-ой слой и широкой мягкой кистью черного цвета добавим тень на складке. Снова уменьшим непрозрачность этого слоя. Так же обработаем следующий слой, создав еще один слой для нанесения тени.
Результат этих действий можно увидеть на рисунке.

Далее мы положим бумагу на изображение дубовой доски. Это изображение подготовлено специально для этого урока.

Если Вам захочется иметь изображение бумаги, стоящей на поверхности, то можете добавить некоторую перспективу. Это тот же самый вид преобразования, что мы проделали с отдельными частями изображения бумаги.
Преобразовать каждую часть бумаги было сложнее. Вместо этого можно управлять всем изображением как единым целым.
Photoshop дает нам возможность выбрать опции управления объединения слоев:
- Объединить все части карты и теневые слои
- Связать слои
- Объединить все видимые слои с созданием отдельного слоя для объединенного изображения
В данном случае мне нравится последний пункт, потому что сохраняются все рабочие слои и, в то же время, получается новый слой с объединенными слоями в одном.
Создание объединения видимых слоев.
Метод прост и вы поймете всю процедуру, проделав это:
- Отключаем все слои, которые не должны быть объединены. Для этого в палитре слоев щелкаем на изображении глаза того слоя, который не должен быть видимым.
-Создаем новый слой на самом верху палитры
- Активируем новый слой и нажимаем на клавиатуре Ctrl+Alt+Shift+E. Это действие приводит к тому, что на новом слое получается изображение всех видимых слоев, объединенных в одно изображение. В тоже время все слои остаются на своих местах.

Теперь можно управлять этим слоем, однако у нас еще остались и прежние слои, и мы вернемся к ним, чтобы кое-что изменить.
Для этого шага мы оставим видимым только слитый воедино слой. Для этого щелкнем на изображении глаза с нажатой клавишей Alt.

[size="2"]Теперь нажмем
Ctrl +T
для свободного преобразования
Нажмите Ctrl и тяните верхние углы к центру. Корректируйте перспективу, пока она не станет правильной.

Для нанесения тени под бумагой будем использовать большую мягкую кисть черного цвета на отдельном слое, на этот раз ниже слоев карты. Подумайте, откуда падает свет. Если свет падает прямо на нас с верху, то тень будет напоминать мою. Если это не так то тень должна быть иной. Если вы затрудняетесь с выбором направления освещения – сверните бумагу и посмотрите на отбрасываемую ею тень при освещении с разных сторон.

Разумное использование инструмента Eraser (E) на краях и под сгибом (как на рисунке) позволит сформировать правильную тень.

Будьте осторожны, чтобы не стереть теневые концы под бумагой. Если удалите лишние тени, то может получиться эффект «плывущей» бумаги.
Если вы хотите изобразить бумагу при более мягком освещении, можно уменьшить непрозрачность теневого слоя.
Вот что получилось.

Уроки Adobe Photoshop - Блик на доспехах
|
Сегодня я расскажу как сделать блик на металлических предметах в фотошопе |
1. Откройте в Photoshop`е ваше изображение, и при помощи  выделите область, к кторой вы хотите применить эффект блика.
выделите область, к кторой вы хотите применить эффект блика.

2. Скопируйте этот участок в новый слой (ctrl+J).
3. Создайте новый слой поверх остальных и примените рефлексный градиент  . Убедитесь, что цвет переднего плана выставлен белым, а фона черным.
. Убедитесь, что цвет переднего плана выставлен белым, а фона черным.

4. Пользуясь инструментом  расположите слой с градиентом таким образом, чтобы блик находился прямо под объектом с нижнего слоя.
расположите слой с градиентом таким образом, чтобы блик находился прямо под объектом с нижнего слоя.

5. Нажмите Ctrl+Alt+G для создания маски верхнего слоя и выберите режим Overlay.

6. Перейдите в ImageReady и нажмите на кнопку создания нового кадра.

7. Для создания анимации мы будем работать только со слоем с градиентом.
В первом кадре оставьте все как есть, а в последнем передвиньте изображение выше в место, где блик должен исчезать, ориентируйтесь на объект (в данном случае часть доспеха на плече).

8. Нажмите кнопку Tween в панели анимации и задайте следующие свойства:

Результат :




















































